Digitale Barrierefreiheit: Ein Leitfaden für inklusive digitale Umgebungen
In unserer zunehmend digitalisierten Welt ist der Zugang zu Informationen und Technologien entscheidend für die Teilhabe am gesellschaftlichen, beruflichen und privaten Leben. Digitale Barrierefreiheit stellt sicher, dass dieses Recht auf Zugang und Teilhabe für alle Menschen unabhängig von ihren körperlichen oder kognitiven Fähigkeiten gleichermaßen gewährleistet ist.
Doch was genau ist unter digitaler Barrierefreiheit zu verstehen? Kurz gesagt geht es darum, digitale Produkte wie Websites, Apps und Tools so zu gestalten, dass sie von allen Menschen, auch von Menschen mit Behinderungen, uneingeschränkt genutzt werden können.
Nico Maikowski und die Pfennigparade Business. Inklusiv.
Nico Maikowski, ein Experte auf diesem Gebiet, hat bei unserer Veranstaltung zum Thema Digitale Teilhabe und Technologie: Chancen und Verantwortung gesprochen.
Als Senior Accessibility Expert der Pfennigparade Business.Inklusiv. bringt Herr Maikowski einen reichen Erfahrungsschatz in das Thema ein. Sein Vortrag 'Digitale Barrierefreiheit - Praxisbeispiele und adaptierbare Lösungen für Kommunen' beleuchtet, wie digitale Lösungen gestaltet werden können, um eine inklusive Gesellschaft zu fördern.
Vorstellung Pfennigparade Business.Inklusiv.
Die Pfennigparade Business.Inklusiv. ist bekannt für ihre innovativen Ansätze zur Schaffung von barrierefreien Arbeitsplätzen und ihrer Beratungskompetenz im Bereich der digitalen Inklusion.
Maikowski betont, dass es hierbei nicht nur um eine technische Herausforderung geht, sondern auch um eine Frage der Haltung gegenüber Technologie und Teilhabe. Es ist wichtig zu verstehen, dass die Schaffung von barrierefreien Arbeitsplätzen nicht nur eine technische Herausforderung darstellt, sondern auch eine Frage der Einstellung gegenüber Technologie und Inklusion ist.
Die Universalität ist das Wichtige vom Web eigentlich und der Zugang für jeden unabhängig von einer Einschränkung.
Nico Maikowski
Pfennigparade Business. Inklusiv.
Digitale Barrierefreiheit: Mehr als nur Zugänglichkeit
Maikowski betont in seinem Vortrag, dass digitale Barrierefreiheit eine Schlüsselrolle bei der Schaffung von gleichberechtigten Teilhabemöglichkeiten spielt. Entwickler, Designer und Entscheidungsträger tragen eine Verantwortung, inklusive digitale Umgebungen zu schaffen.
Wenn die Vielfalt der Nutzer von Anfang an berücksichtigt wird, können digitale Produkte entstehen, die nicht nur barrierefrei, sondern auch benutzerfreundlich und effizient für eine breitere Zielgruppe sind.
Digitale Barrierefreiheit: Ein Grundrecht
Die Idee der digitalen Barrierefreiheit hat ihren Ursprung in der Vision von Tim Berners-Lee, dem Erfinder des World Wide Web. Berners-Lee sah das Internet von Anfang an als einen universellen Raum, der für alle zugänglich sein sollte, unabhängig von Einschränkungen wie Behinderungen, technologischen Barrieren oder sozioökonomischen Bedingungen.
Diese Vision betont, dass das Web ein Werkzeug der Gleichheit, der Möglichkeit und der Freiheit für alle sein muss. Digitale Barrierefreiheit ist ein fundamentales Prinzip, das dem Web von Beginn an innewohnt.

Bedeutung für die inklusive Teilhabe
Digitale Barrierefreiheit beinhaltet den Zugang zu Bildung, Arbeitsmöglichkeiten, öffentlichen Dienstleistungen und sozialen Aktivitäten, die zunehmend online stattfinden. Ohne barrierefreie Gestaltung werden Menschen mit Behinderungen systematisch von diesen lebenswichtigen Ressourcen und Möglichkeiten ausgeschlossen.
Nico Maikowski unterstreicht die Bedeutung der digitalen Barrierefreiheit als Grundrecht. Er veranschaulicht, wie Technologien gestaltet werden können, um eine inklusive Gesellschaft zu unterstützen, in der jeder Mensch die gleichen Chancen auf Teilhabe hat. Durch praktische Beispiele und Lösungsansätze zeigt er auf, dass digitale Barrierefreiheit nicht nur machbar, sondern auch wirtschaftlich und sozial vorteilhaft ist.
Herausforderungen und Lösungsansätze
Die Rolle der Technologie
Technologie ist sowohl der Schlüssel als auch die Herausforderung bei der Schaffung barrierefreier digitaler Räume. Sie ermöglicht uns maßgeschneiderte Lösungen für spezifische Bedürfnisse zu entwickeln. Die schnelle Weiterentwicklung technologischer Standards kann jedoch dazu führen, dass bestehende Lösungen veralten und neue Barrieren entstehen.
Technologien, die Barrierefreiheit unterstützen
Verschiedene Technologien verbessern die digitale Barrierefreiheit. Hier sind einige Beispiele:
- Smartphones und Tablets: Mit integrierten Funktionen wie Sprachsteuerung, Bildschirmleseprogrammen und haptischem Feedback ermöglichen diese Geräte eine breitere Zugänglichkeit für Nutzer mit unterschiedlichen Bedürfnissen.
- SmartWatches: Diese Geräte bieten nicht nur Benachrichtigungen und Erinnerungen, die direkt am Handgelenk zugänglich sind, sondern können auch mit Apps zur Gesundheitsüberwachung oder zur Navigation für Sehbehinderte ausgestattet werden.
- Assistive Technologien: Software und Hardware, wie Bildschirmleseprogramme, Sprache-zu-Text-Konverter und spezialisierte Tastaturen, unterstützen Nutzer mit verschiedenen Behinderungen bei der Interaktion mit digitalen Inhalten.
- Webzugänglichkeits-Tools: Werkzeuge, die Entwicklern helfen, ihre Websites und Anwendungen barrierefrei zu gestalten, wie zum Beispiel Leitlinienprüfer und Design-Standards für Barrierefreiheit.

Lösungsansätze
Um die Herausforderungen der digitalen Barrierefreiheit effektiv zu bewältigen, können folgende Ansätze helfen:
- Frühzeitige Integration: Barrierefreiheit sollte von Anfang an in der Entwicklung digitaler Produkte berücksichtigt werden, nicht als nachträglicher Zusatz.
- Benutzerbeteiligung: Die Einbeziehung von Menschen mit Behinderungen in den Entwicklungsprozess stellt sicher, dass ihre Bedürfnisse und Erfahrungen direkt in die Gestaltung einfließen.
- Fortbildung und Bewusstsein: Schulungen für Entwickler, Designer und Content-Ersteller sind entscheidend, um das Bewusstsein für Barrierefreiheit zu schärfen und die Umsetzung zu verbessern.
- Einhaltung von Standards: Die Orientierung an international anerkannten Standards wie den WCAG hilft, einheitliche und effektive barrierefreie Lösungen zu schaffen.
Praxisbeispiele für digitale Barrierefreiheit
Der erste Schritt zur Verständlichkeit von digitaler Barrierefreiheit besteht darin, sie in der Theorie zu verstehen. Die wirkliche Herausforderung liegt jedoch in der praktischen Umsetzung. Insbesondere im kommunalen Bereich, wo der Zugang zu Informationen und Dienstleistungen für alle Bürger gewährleistet sein muss, gibt es viele Möglichkeiten, digitale Barrierefreiheit zu realisieren. Im Folgenden finden Sie einige inspirierende Praxisbeispiele.
Barrierefreie Kommunalwebseiten
Kommunen haben erkannt, dass ihre Webseiten zentrale Anlaufstellen für Informationen und Dienstleistungen sind. Sie stellen sicher, dass ihre Webseiten von allen Bürgern genutzt werden können, indem sie die WCAG-Richtlinien umsetzen. Dazu gehören:
- Textalternativen für nicht-textuelle Inhalte, damit Screenreader diese vorlesen können.
- Navigationserleichterungen, wie Sprunglinks und eine logische Struktur, die auch mit der Tastatur bedienbar ist.
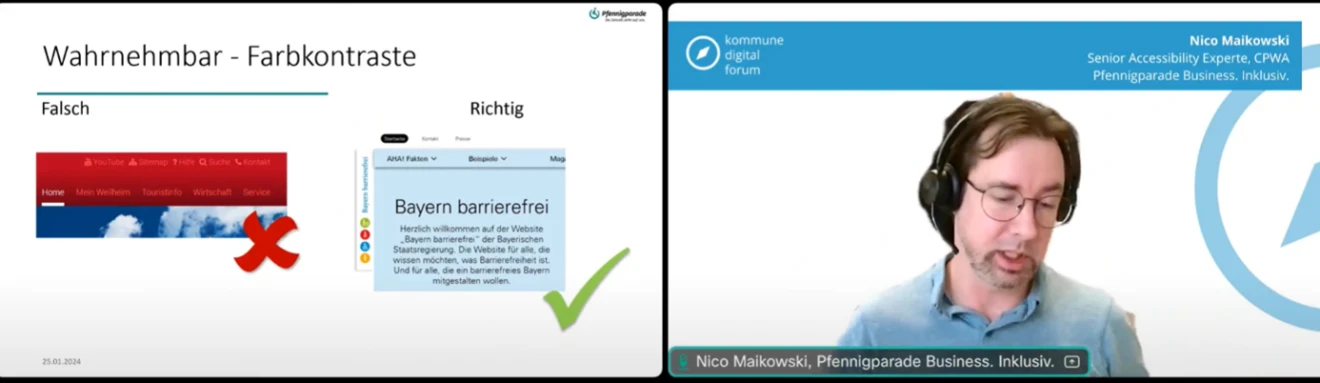
- Anpassbare Darstellung, die es Nutzern ermöglicht, Farben, Schriftgrößen und Kontraste ihren Bedürfnissen entsprechend einzustellen.
Mobile Apps für den öffentlichen Nahverkehr
Einige Städte bieten spezielle Apps an, die Menschen mit Mobilitätseinschränkungen oder Sehbehinderungen den Zugang zum öffentlichen Nahverkehr erleichtern. Die Apps bieten:
- Echtzeit-Informationen über Fahrpläne, Verspätungen und barrierefreie Routen.
- Sprachsteuerung und -ausgabe, um die Bedienung zu vereinfachen und Informationen zugänglich zu machen.
- Haptisches Feedback, das Orientierungshilfen bietet, ohne dass auf den Bildschirm geschaut werden muss.
Gesetzliche Grundlagen und Standards
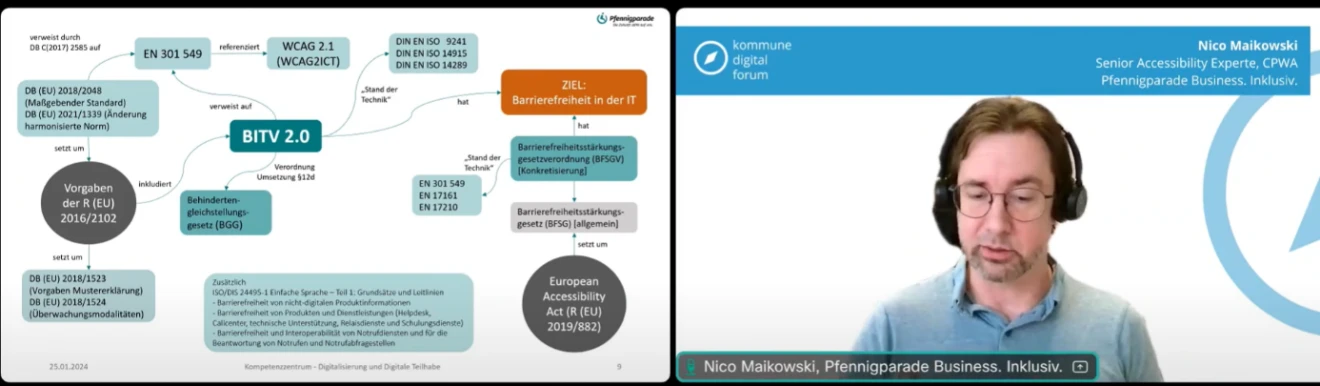
Digitale Barrierefreiheit ist gesetzlich verankert und nicht nur eine Frage der ethischen Verantwortung und des inklusiven Designs. Um barrierefreie digitale Angebote zu entwickeln, müssen verschiedene Gesetze, Verordnungen und Standards beachtet werden.
Diese rechtlichen Rahmenbedingungen stellen sicher, dass digitale Produkte und Dienstleistungen für alle Menschen zugänglich sind, einschließlich jener mit Behinderungen. Im Folgenden werden wichtige gesetzliche Grundlagen und Standards vorgestellt, die für die Umsetzung digitaler Barrierefreiheit relevant sind. Es ist wichtig, dass diese Standards eingehalten werden, um eine barrierefreie digitale Umgebung zu schaffen.

Barrierefreie-Informationstechnik-Verordnung (BITV 2.0)
Die Barrierefreie-Informationstechnik-Verordnung (BITV 2.0) in Deutschland setzt die EU-Richtlinie über den barrierefreien Zugang zu Websites und mobilen Anwendungen öffentlicher Stellen um. Sie schreibt vor, dass alle öffentlichen digitalen Angebote so gestaltet sein müssen, dass sie von Menschen mit unterschiedlichen Behinderungen genutzt werden können. Dies umfasst unter anderem die Bereitstellung von Alternativtexten für Bilder, die Verwendung von leicht verständlicher Sprache und die Sicherstellung, dass Websites auch ohne Maus bedienbar sind.
Web Content Accessibility Guidelines (WCAG)
Auf internationaler Ebene sind die Web Content Accessibility Guidelines (WCAG) der World Wide Web Consortium (W3C) maßgeblich. Diese Richtlinien sind in drei Konformitätsstufen (A, AA, AAA) gegliedert und bieten detaillierte Empfehlungen, wie digitale Inhalte zugänglicher gestaltet werden können. Die WCAG gelten als der Goldstandard für digitale Barrierefreiheit und werden weltweit von Entwicklern, Designern und Content-Erstellern als Leitfaden genutzt.
Richtlinie (EU) 2016/2102
In der Europäischen Union verstärkt die Richtlinie (EU) 2016/2102 die Anforderungen an digitale Barrierefreiheit für Websites und mobile Anwendungen öffentlicher Stellen. Diese Richtlinie verpflichtet die EU-Mitgliedstaaten, sicherzustellen, dass alle öffentlichen digitalen Angebote den Zugänglichkeitsstandards entsprechen, um eine gleichberechtigte Teilhabe aller Bürger am digitalen Raum zu gewährleisten.
Die Bedeutung dieser Vorschriften für die Umsetzung digitaler Barrierefreiheit ist enorm. Sie schaffen nicht nur einen rechtlichen Rahmen, der die Zugänglichkeit digitaler Angebote sicherstellt, sondern fördern auch das Bewusstsein und Verständnis für die Notwendigkeit inklusiver digitaler Umgebungen.
Entwickler und Designer können durch die Einhaltung dieser Gesetze und Standards sicherstellen, dass ihre Produkte und Dienstleistungen ein breiteres Publikum erreichen und die digitale Kluft verringert wird. Es ist wichtig, dass die Gesetze und Standards eingehalten werden, um sicherzustellen, dass Menschen mit Behinderungen nicht benachteiligt werden. Alle Nutzer profitieren von intuitiveren, zugänglicheren und benutzerfreundlicheren digitalen Angeboten.
Einfache Beispiele für die Umsetzung von Barrierefreiheit in der Praxis
Untertitel in Videos
Untertitel in Videos sind ein klassisches Beispiel für Barrierefreiheit und verbessern die Usability. Sie wurden ursprünglich entwickelt, um gehörlosen und schwerhörigen Menschen den Zugang zu audiovisuellen Medien zu ermöglichen. Heute nutzen viele Menschen Untertitel in lauten Umgebungen oder zum besseren Verständnis von Fremdsprachen.
Sprachsteuerung
Ein weiteres Beispiel ist die Implementierung von Sprachsteuerungsfunktionen in Smartphones und Smart-Home-Geräten. Diese Funktionen erleichtern nicht nur Menschen mit motorischen Einschränkungen die Bedienung, sondern bieten auch allen Nutzern einen Komfortgewinn. Durch die Möglichkeit, Geräte per Sprachbefehl zu steuern, wird die Interaktion schneller und intuitiver.
Responsive Webdesign
Responsive Webdesign optimiert die Darstellung von Webseiten auf verschiedenen Geräten wie Desktop-Computern, Tablets und Smartphones. Usability und Barrierefreiheit gehen hier Hand in Hand. Es verbessert die Nutzererfahrung für alle, die unterwegs auf Inhalte zugreifen möchten. Eine leicht navigierbare Webseite auf mobilen Geräten kommt nicht nur Nutzern mit Sehbehinderungen zugute, die Screenreader verwenden, sondern allen Nutzern.
Die Rolle von Webdesignern und Entwicklern
Webdesigner und Entwickler sind die Architekten des digitalen Raums. Sie bestimmen, wie leicht oder schwer es für Menschen mit verschiedenen Fähigkeiten ist, auf Inhalte zuzugreifen und mit ihnen zu interagieren. Durch die Anwendung barrierefreier Designprinzipien können sie sicherstellen, dass ihre Webseiten und Anwendungen von allen genutzt werden können, einschließlich Menschen mit Behinderungen.

Empfehlungen für die Implementierung barrierefreier Designprinzipien
Webdesigner und Entwickler tragen aktiv zu einer inklusiveren digitalen Welt bei, indem sie Barrierefreiheit als wesentlichen Bestandteil ihrer Entwicklungsprozesse betrachten. Dieser Ansatz verbessert nicht nur die Zugänglichkeit und Usability für Menschen mit Behinderungen, sondern auch die Web-Erfahrung für alle Nutzer. Um barrierefreie Webangebote erfolgreich zu implementieren, sollten sich Webdesigner und Entwickler an folgende Empfehlungen halten:
-
Frühzeitige Integration: Beginnen Sie mit der Berücksichtigung der Barrierefreiheit bereits in der Konzeptionsphase. Dies erleichtert die Implementierung und vermeidet kostspielige Anpassungen nach Projektabschluss.
-
Bildung und Schulung: Investieren Sie in die fortlaufende Bildung über Barrierefreiheit. Verstehen Sie die verschiedenen Arten von Behinderungen und wie sie die Nutzung des Internets beeinflussen. Nutzen Sie Ressourcen wie die WCAG und andere Leitlinien als Grundlage für Ihre Arbeit.
-
Nutzerbeteiligung: Beziehen Sie Nutzer mit Behinderungen in den Entwicklungsprozess ein. Feedback und Tests durch die Zielgruppe sind unerlässlich, um die Usability und Zugänglichkeit Ihrer Webangebote zu gewährleisten.
-
Verwendung von Standards und Werkzeugen: Halten Sie sich an etablierte Standards wie die WCAG und verwenden Sie Werkzeuge zur Überprüfung der Barrierefreiheit, um Ihre Webseiten systematisch zu evaluieren und anzupassen.
-
Berücksichtigung aller Aspekte der Barrierefreiheit: Denken Sie über technische Anforderungen hinaus und berücksichtigen Sie auch die Klarheit der Inhalte und die Einfachheit der Navigation. Barrierefreiheit umfasst alle Aspekte des Webdesigns, von der Codierung bis zum Content.
-
Kontinuierliche Überprüfung und Anpassung: Barrierefreiheit ist ein fortlaufender Prozess. Webtechnologien und Standards entwickeln sich ständig weiter, ebenso wie die Bedürfnisse der Nutzer. Regelmäßige Überprüfungen und Updates Ihrer Webangebote sind entscheidend, um deren Zugänglichkeit zu gewährleisten.
Es ist tatsächlich einfacher, die Webseite barrierefrei zu gestalten, als ein PDF.
Nico Maikowski
Pfennigparade Business.Inklusiv.
Fazit
Die Bedeutung digitaler Barrierefreiheit erstreckt sich weit über die Einhaltung gesetzlicher Anforderungen hinaus und berührt den Kern einer inklusiven Gesellschaft. Der Vortrag von Nico Maikowski hebt hervor:
- Wesentliche Aspekte: Digitale Barrierefreiheit ist essentiell für eine inklusive Teilhabe an der digitalen Welt.
- Gemeinsame Verantwortung: Entwickler, Designer und alle Stakeholder sind aufgerufen, barrierefreie Prinzipien in jedem digitalen Projekt zu implementieren.
- Fortlaufende Bildung: Die Notwendigkeit, sich kontinuierlich über neue Technologien, Richtlinien und Best Practices zu informieren.
Die Kernpunkte des Vortrags unterstreichen, dass digitale Barrierefreiheit eine Chance bietet, Technologie als verbindendes, nicht ausschließendes Werkzeug zu nutzen.
Um ein umfassendes Verständnis der Thematik zu erlangen, empfehlen wir Ihnen sich den Vortrag von Nico Maikowski anschauen:
Hier gesamten Vortrag anschauen
Hier werden externe Inhalte geladen. Dafür ist Ihre Zustimmung erforderlich.
Passend zum Thema

Zukunftsfähige Verwaltung: Der Weg in eine digitale Lernkultur
Erfahren Sie, wie eine digitale Lernkultur in der Verwaltung kontinuierliche Weiterbildung und Mitarbeiterzufriedenheit fördert.

Digitale Teilhabe und Technologie
25.01.2024
Erfahren Sie anhand von Praxisbeispielen, wie Sie digitale Teilhabe und Barrierefreiheit in Ihrer Kommune vorantreiben und umsetzen können.
Weitere Artikel

Zwischen Fortschritt und Tech-Shaming
Einblick in den Konflikt zwischen technologischem Fortschritt und sozialer Kritik